title: 618.20个优秀的Javascript导航技术 outline: deep
以前向大家介绍过 《30种时尚的CSS网站导航条》。这里,我们将向大家介绍一下使用Javascript设计的WEB页面的导航条。
因为Javascript可以处理和用户的交互,所以使用Javascript会有更好的用户体验。在这篇文章里,你可以看到一些令人恐怖和独一无二的Javascript制作的导航条。
1. MenuMatic
这个示例主要是展示了一个排序的纵向或横向的下拉式菜单导航条。
2. JQuery制作的动画按钮菜单
当鼠标经过的时候,按钮会有下压的感觉。
3. jQuery 卷帘门特效导航条
Gaya Kessler 设计了这样一种卷帘门式导航条,相当的酷。
4. JGlide 菜单
一个独特的平面式菜单,整个菜单可以被随意拖动。
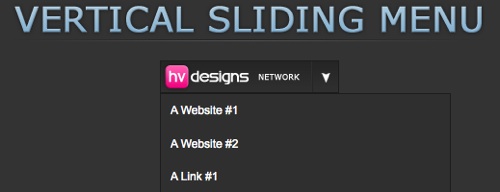
5. jQuery 纵向滑动式菜单
HVDesigns 设计这个下拉式滑动式菜单。
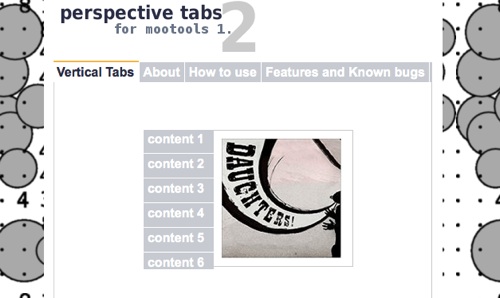
6. Perspective Tabs
这个技术很酷了,有点类似于iPhone,通过鼠标可以滚动导航条。
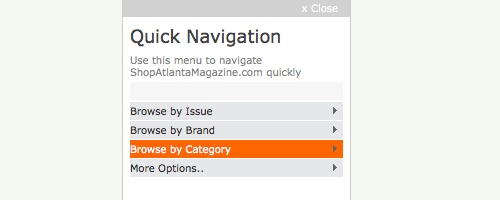
7. Digg.com式的下拉菜单
这个digg.com式的下拉菜单只使用了非常小的Javascript代码。
8. LavaLamp
当鼠标经过的时候,菜单项上会有一个小阴影尾随着。以前,这样的技术基本上通过Flash完成的。
9. 鱼眼菜单
鼠标经过的时候,图标会变得大起来。这个技术相当不错。
10. 简单的JavaScript折叠式菜单
相当不错的一相折叠式菜单。
11. 高亮滑动式菜单
这个特效和第8个很类似。
12. 高亮式菜单
鼠标经过的时候,菜单项会高亮起来。而没有鼠标的经过的时候,其是暗淡的。
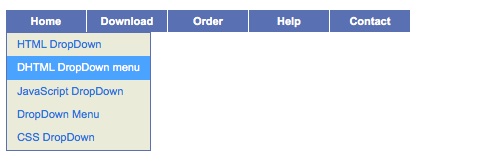
13. 简单的多级下拉菜单
这是一个教程,教你怎么做这个菜单。
14. jQuery 制作的背景图动画菜单
15. Mootools Redux
使用MooTools 制作的一个“鱼眼”式的导航条。
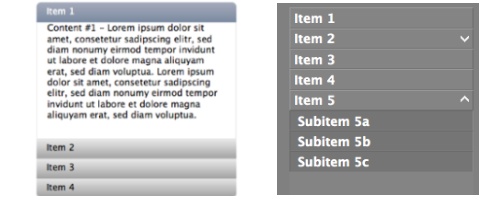
16. 折叠式边栏菜单
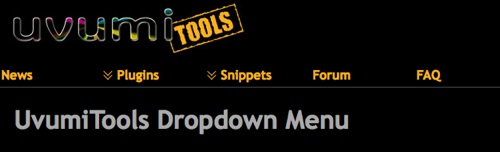
17. UvumiTools 式的下拉菜单
另一个基于MooTools 制作的下拉菜单。
18. jQuery UI Tabs
使用jQuery制作的Tab页.
19. 右键菜单Proto.Menu
使用Prototype 框架制作的右键菜单。
20. 展开/收起式菜单
一个支持两层的有点类似于树形的菜单。
文章:来源