title: 661.30种时尚的CSS网站导航条 outline: deep
我想,大家在上网的时候一定见过很多很多种各式各样的网站导航条的设计。这些导航条基本上来说都是用CSS来做的。这里,我们将向你介绍几种最不错的用CSS设计的网站导航条。希望你会喜欢。
目录
- 1. The Menu menu
- 2. Pure CSS hover menu
- 3. Matte CSS Menu
- 4. CSS Blur Menu
- 5. CSS Navigation with Glowing Icons
- 6. CSS Sliding Door using only 1 image
- 7. Navigation Matrix Reloaded
- 8. CSS Horizontal Menu
- 9. Woody CSS Menu
- 10. Advanced CSS Menu
- 12. Vimeo-Like Top Navigation
- 13. Apple Like Colorful CSS Menu
- 14. CSS Hoverbox
- 15. Big CSS Box
- 16. Simple CSS-based drop-down menu
- 17. Two Level Horizontal Navigation in CSS
- 18. Uberlink CSS List Menus
- 19. CSS-Only Accordion Effect
- 20. Tabbed Navigation Using CSS
- 21. CSS Mini Tabs (the UN-tab, tab)
- 22. Drop-Down Menus, Horizontal Style
- 23. List Into a Navigation Bar
- 24. CSS Tabs with Submenus
- 25. CSS Block Navigation Menu
- 26. XHTML & CSS Sprite Navigation
- 27. XHTML CSS Tabbed Menu
- 28. Cool, Simple, Horizontal CSS Menu
- 29. CSS Menu with Descriptions
- 30. CSS Hover Button
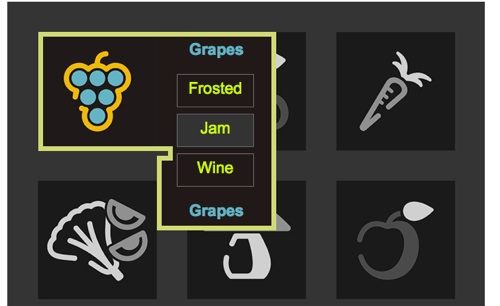
1. The Menu menu
这是一个非常不错的CSS菜单,相当的独特,每个图标都有鼠标感应,然后出现子菜单。如果你想知道怎么做的,你可以简单的看一下这个网页的源码。
2. Pure CSS hover menu
一个纵向显示的鼠标感应的菜单和其子菜单。
3. Matte CSS Menu
Matte 是一个简单的CSS 菜单,使用两个图片,可以有13种风格。这个CSS菜单由 David Appleyard 开发和维护,他开发了很多很多简单而有强大的CSS菜单。
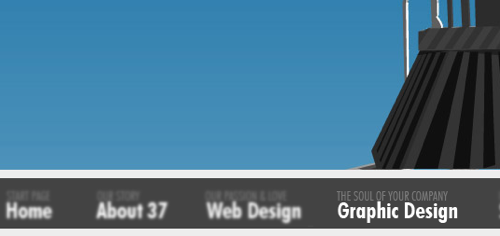
4. CSS Blur Menu
一个模糊的导航条,只有当鼠标经过的时候才会变得清楚。
5. CSS Navigation with Glowing Icons
有一个非常不错的简单的教程会教你创建这个漂亮的CSS导航条。
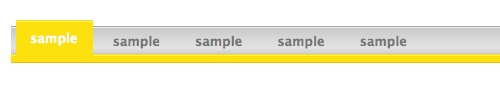
6. CSS Sliding Door using only 1 image
这是一个朴素的CSS导航条,其基于 Sliding Doors 技术,只需要一个图片。
7. Navigation Matrix Reloaded
又一个相当时髦的导航条。
8. CSS Horizontal Menu
Ian Main 提供了一组很不错的相当时髦的CSS导航条。
9. Woody CSS Menu
Woody 是一个跨浏览器的CSS导航条,其在IE6, IE 7, Firefox, Opera, Safari, Chrome上测试通过。
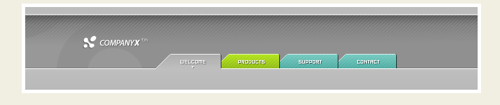
10. Advanced CSS Menu
Advanced CSS Menu 由Nick La 开发,其使用了一个相当独特的方式。
这个导航条由CSS Menu Generator 生成。这是一个质量很不错的导航条。
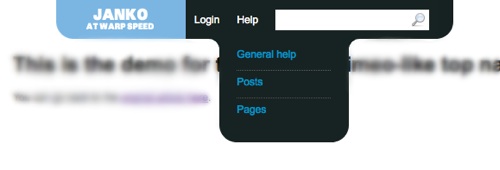
12. Vimeo-Like Top Navigation
这个基于CSS的导航条由 Vimeo 制作。
13. Apple Like Colorful CSS Menu
这是一个效仿 Apple的图片滚动的CSS菜单,其有一个教程。
14. CSS Hoverbox
其灵感来源于 Hoverbox Image Gallery,由Nathan Smith开发,CSS Hoverbox 使用background-position CSS 属性制作。网页上有教程。
15. Big CSS Box
这只不过是一个试验性质的CSS 导航条,其允许你创建一个可以缩放的导航条,其可以自适应于浏览器的宽度。
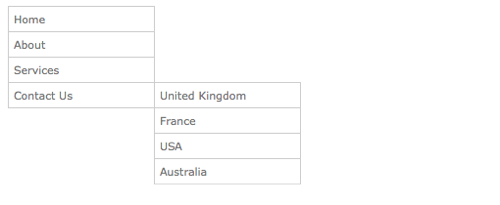
16. Simple CSS-based drop-down menu
这个下拉式菜单,虽然非常简单,但是却非常的优秀。
17. Two Level Horizontal Navigation in CSS
Veerle Pieters 提供的这个CSS导航条教程,其主要使用了text-indent CSS 属性。
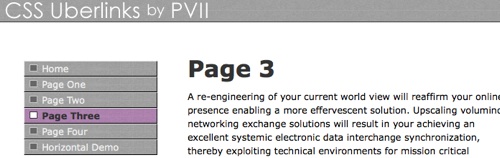
18. Uberlink CSS List Menus
这个CSS导航条看起来很像是一个图片切换的样子。
19. CSS-Only Accordion Effect
这个CSS设计的很有想法,啥也不说了,上去看看就知道有多酷了。
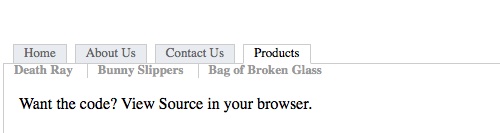
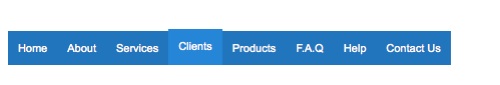
20. Tabbed Navigation Using CSS
这是另一个很不错的相法,让你可以创建一个TAB页,注意这是完全由纯CSS写成的。你可以通过点击上面的链接查看如何制作这样一个界面。
21. CSS Mini Tabs (the UN-tab, tab)
这个CSS导航条是由一个比较流行的网页设计中介 SimpleBits 完成,它展示了一个可以创建小TAB页的方法。
22. Drop-Down Menus, Horizontal Style
这个A List Apart CSS 菜单技术主要实现了一个纵向的二级菜单,其主要使用了 position: absolute CSS 属性来决定了菜单的位置。
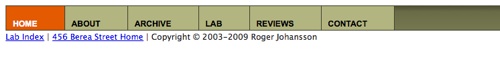
23. List Into a Navigation Bar
Roger Johansson 的456 Berea Street 展示了一个简单的理论——把一些带有下划线的列表转换成了一个导航条。这是一个非常好的给初学者的一个案例,可以通过它学习到如何通过CSS创建一个HTML结构的导航条。
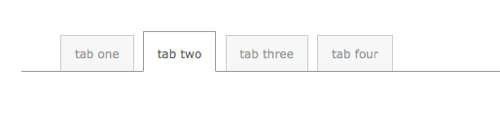
24. CSS Tabs with Submenus
这个CSS导航条菜单允许你创建二级的TAB页,相当不错哦。
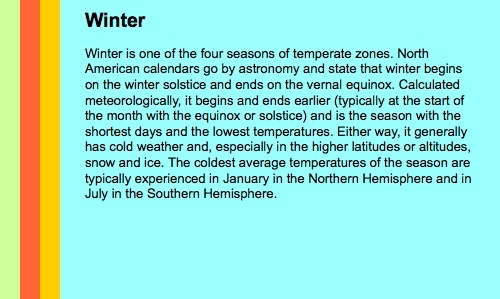
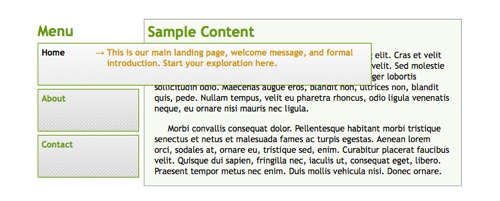
25. CSS Block Navigation Menu

这个CSS导航条,让你可以创建一个带有描述语的导航条。
26. XHTML & CSS Sprite Navigation
这个时尚的CSS精灵导航条有三个状态:空闲,鼠标感应,和鼠标点击。
27. XHTML CSS Tabbed Menu
你可以学习一个如果不用脚本来创建TAB页。
28. Cool, Simple, Horizontal CSS Menu
教你如果创建一个简单直接的CSS导航条。
29. CSS Menu with Descriptions
一个会扩展的导航条。
30. CSS Hover Button
一个相当不错的教程教你如果制一个鼠标感应式的按钮。